자주 묻는 질문
자주 묻는 질문
‘유형테스트’와 ‘퀴즈'는 어떻게 다른가요?
저장 버튼과 체크 버튼은 어떻게 다른가요?
무료 음원 사이트를 알고 싶다면?
파일 용량을 줄이는 방법을 알고 싶다면?
Step 1. 설정
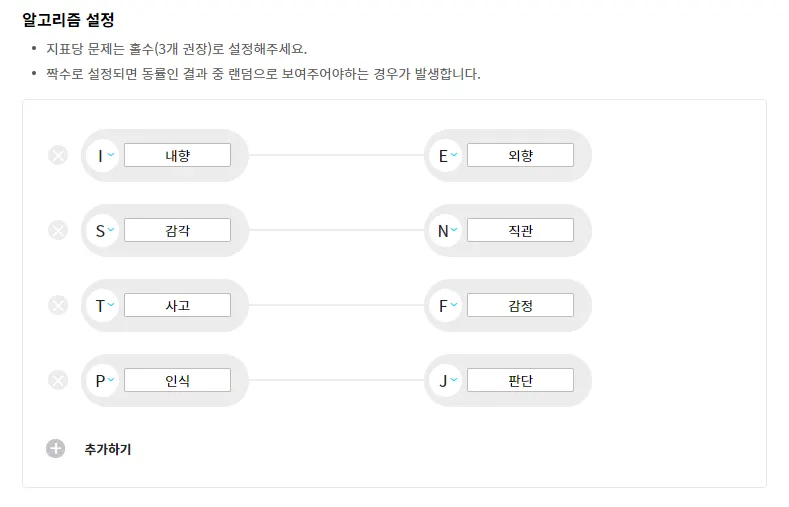
 알고리즘 설정
알고리즘 설정
지표는 최소 1개에서 최대 5개까지 설정할 수 있습니다.
테스트 결과 유형을 분류하는 기준이 될 알고리즘 지표를 설정해야 해요.
•
기본 지표 값은 MBTI에 맞춰 설정되어 있어요.
•
한 지표에는 반대되는 두 성향을 세팅하는 것이 좋아요. (ex. 내향-외향)
•
알파벳과 지표 이름 등 원하는 유형에 맞추어 직접 수정도 가능해요.
예시) 연애관을 보여주는 <연애 매력 테스트> 알고리즘 지표
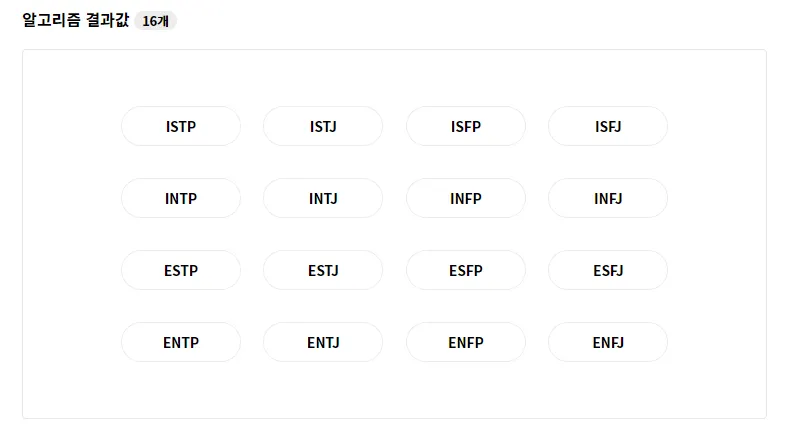
 알고리즘 결과 값
알고리즘 결과 값
알고리즘 설정을 완료하면, 설정된 지표에 따라 도출되는 결과 값을 미리 확인할 수 있어요.
지표 별 결과값 수
지표 1개 | 결과값 1개 |
지표 2개 | 결과값 4개 |
지표 3개 | 결과값 8개 |
지표 4개 | 결과값 16개 |
지표 5개 | 결과값 32개 |
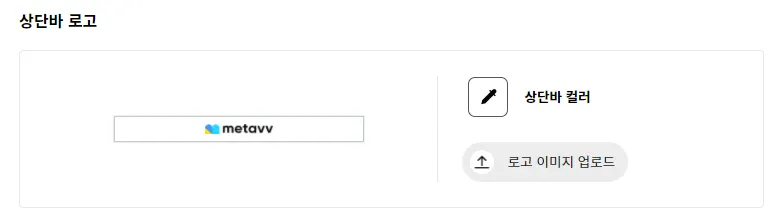
 상단바 로고
상단바 로고
상단바의 컬러와 함께, 바 중앙에 위치한 로고도 직접 설정할 수 있습니다.
•
로고 설정을 하지 않을 경우 기존의 메타브 로고가 자동으로 노출돼요.
[로고 이미지]
권장 규격 : 세로 폭 35px 이상 (최대 17:1 비율)
파일 크기 : 최대 1MB
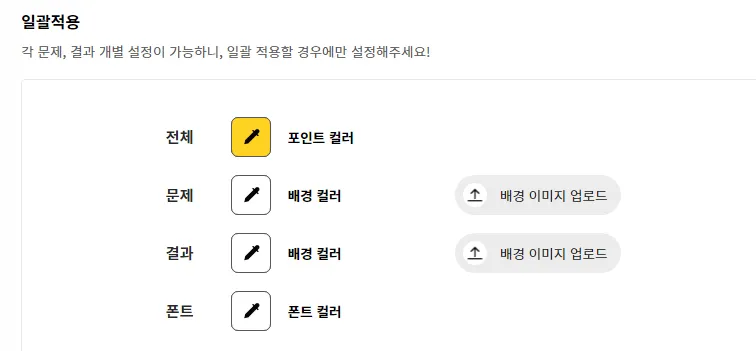
 일괄 적용
일괄 적용
전체 페이지에 적용되는 설정입니다.
•
포인트 컬러
◦
시작 버튼, 결과 타이틀 등 전체 페이지에서 강조되어야 하는 포인트 곳곳에 활용돼요.
•
배경 컬러 또는 이미지
◦
모든 문제와 결과 페이지의 배경이 적용됩니다. 이후 단계에서 각 페이지에 개별 설정도 가능하니, 일괄 적용이 필요한 경우에 설정해 주세요.
•
폰트 컬러
◦
폰트 컬러는 스튜디오 템플릿 콘텐츠 제작 시 설정 단계에서 지정하실 수 있어요.
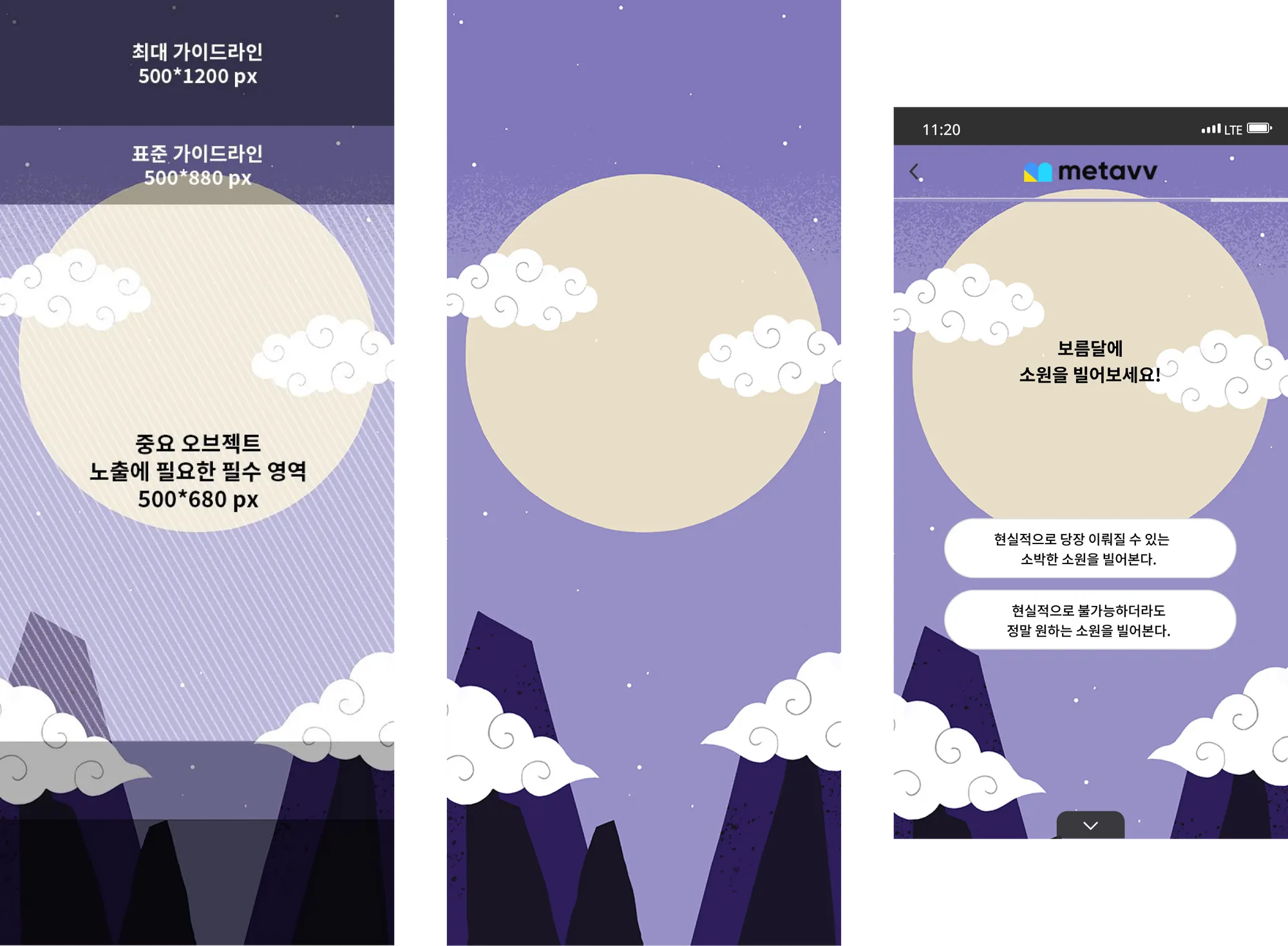
 배경 이미지 가이드
배경 이미지 가이드
•
기종에 따라 보이는 배경 이미지의 크기가 다르므로 권장 규격을 참고해주세요.
•
주요 오브젝트 노출 범위 안에 모두에게 보였으면 하는 이미지를 배치하여 주세요.
[배경 이미지]
권장 규격 : 500*1200px (비율 1:2.4)
주요 오브젝트 노출 범위 : 상하 중앙을 기준으로 500*680px
파일 크기 : 최대 5MB
 메타브 스튜디오 로고 숨기기
메타브 스튜디오 로고 숨기기
시작하기 버튼 하단에 있는 Powered by metavv 로고를 숨길 수 있어요.
Step 2. 메인
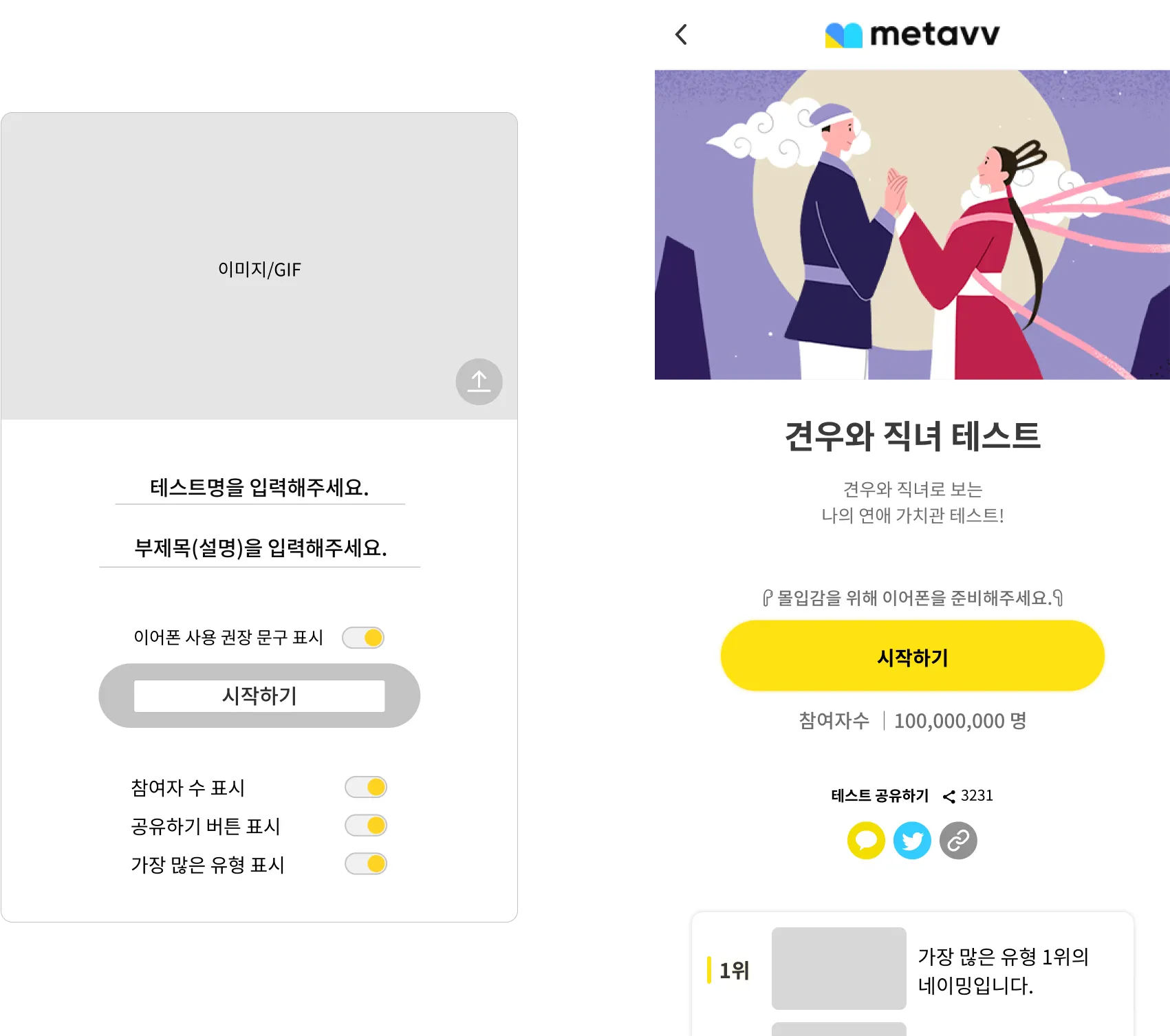
테스트의 첫 화면 설정하기
•
테스트 명과 부제목(또는 테스트에 대한 설명)을 입력하세요.
•
•
•
•
•
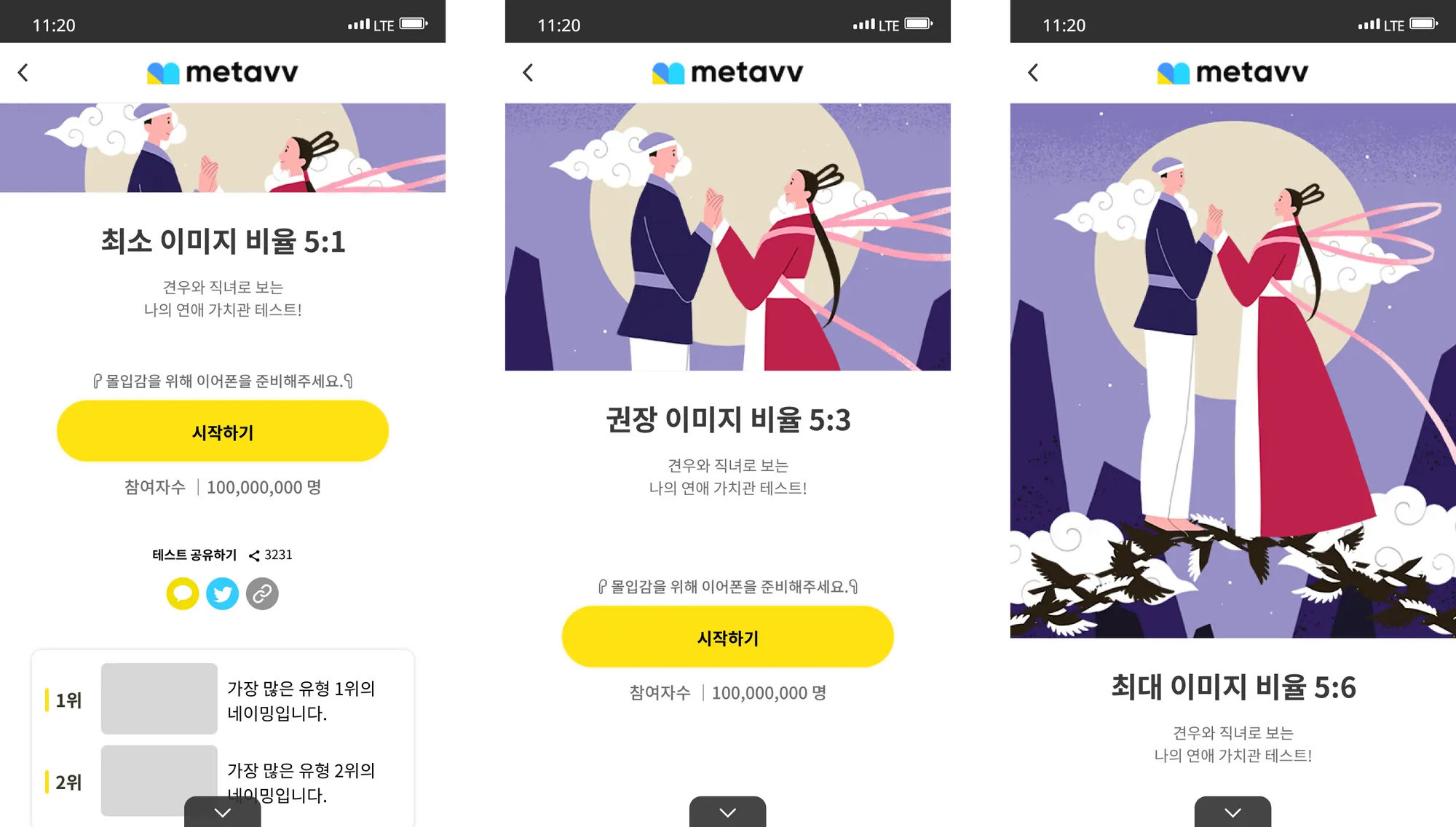
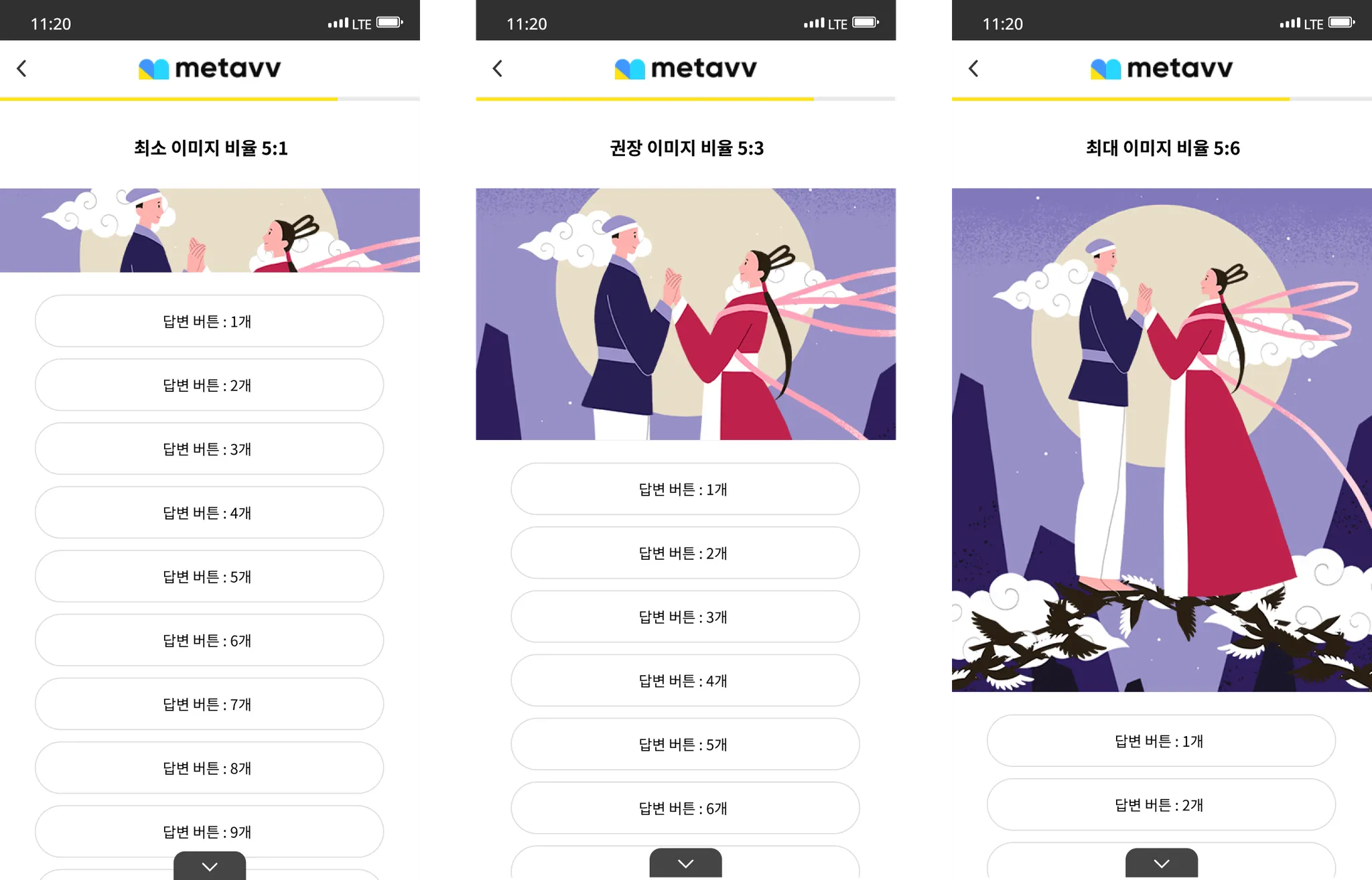
메인 이미지 가이드
•
테스트를 더욱 흥미롭게 만드는 적절한 메인 이미지나 GIF를 추가할 수 있어요.
•
원활한 테스트 진행을 위해 아래 권장 비율을 확인하여 제작해주세요.
[메인 이미지]
권장 비율 : 최소 5:1 ~ 최대 5:6
권장 규격 : 500*300px (비율 5:3)
파일 크기 : 최대 5MB
Step 3. 본문
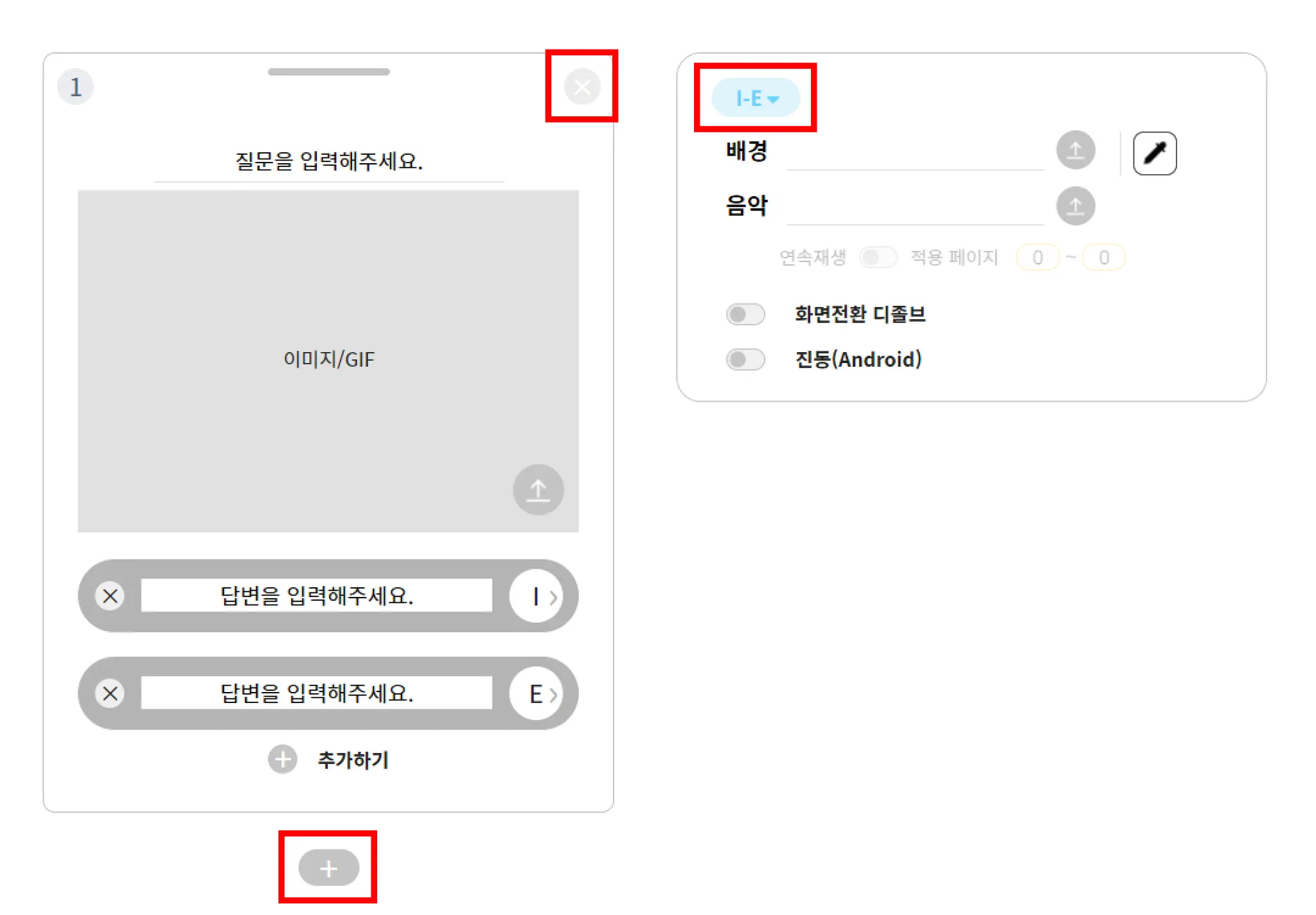
문제와 답변 문항 설정하기
•
지표가 있는 답변 문항은 최소 2개 이상 세팅되어야 합니다.
•
답변 우측에 있는 동그라미 버튼으로 각 답변 별 유형을 설정할 수 있습니다.
•
우측 설정의 하늘색 지표 버튼 을 클릭하면 해당 지표를 설정할 수 있습니다.
을 클릭하면 해당 지표를 설정할 수 있습니다.
‘없음’ 지표로 테스트 결과 값에 영향을 주지 않는 문제를 생성할 수 있어요.
•
•
•
•
본문 이미지 가이드
•
테스트를 더욱 흥미롭게 만드는 적절한 본문 이미지나 GIF를 추가할 수 있어요.
•
원활한 테스트 진행을 위해 아래 권장 비율을 확인하여 제작해주세요.
[본문 이미지]
권장 비율 : 최소 5:1 ~ 최대 5:6
권장 규격 : 500*300px (비율 5:3)
파일 크기 : 최대 5MB
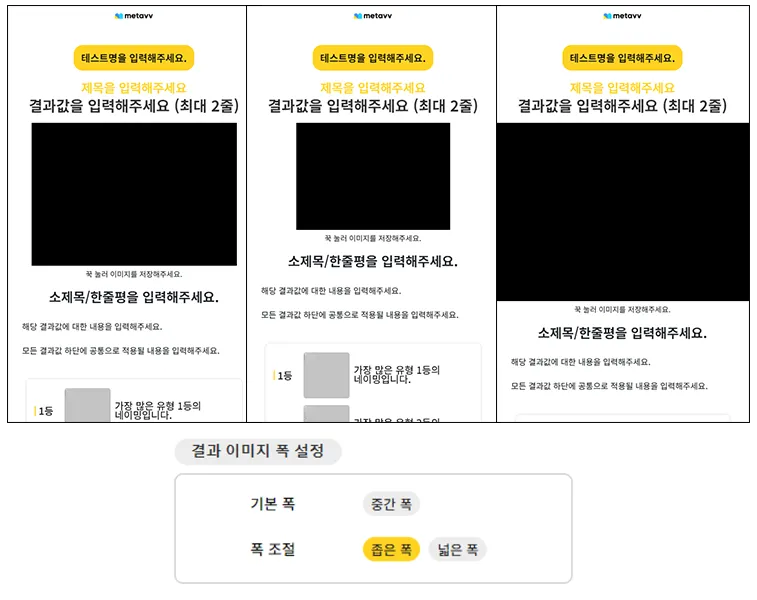
Step 4. 결과
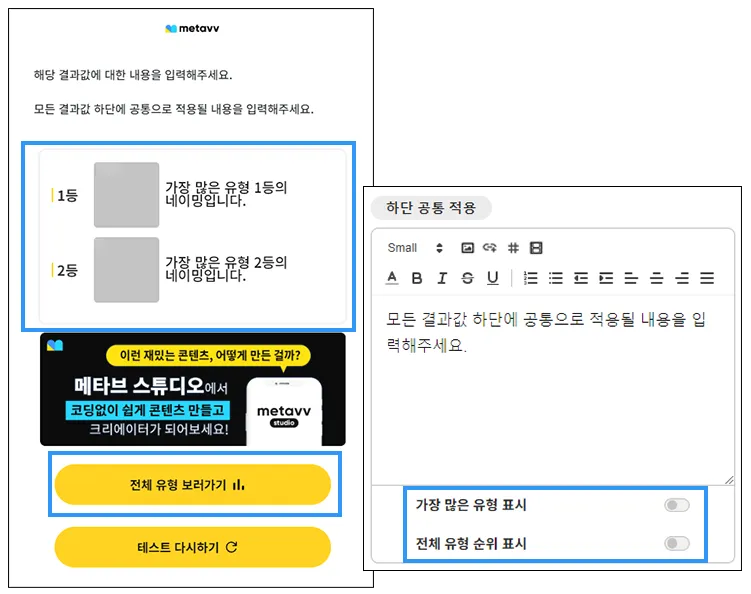
공통 적용 부분 작성하기
모든 결과 페이지에 동일하게 적용되는 설정입니다.
•
상단 공통 적용에서는 테스트 결과를 소개하는 설명을 적용할 수 있어요.
•
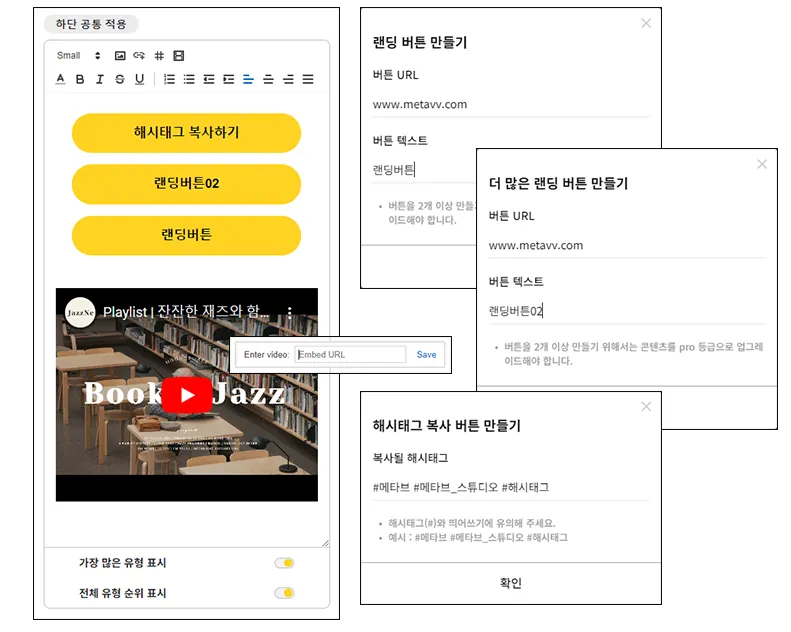
하단 공통 적용에서는 페이지 하단에 공통적으로 들어갈 내용을 설정할 수 있습니다.
◦
가장 많은 유형 표시 : 결과 값 비율 1위, 2위가 표시됩니다.
◦
전체 유형 순위 표시 : 유형별 순위가 표시됩니다.
◦
해시태그 : 원하는 해시태그를 적어넣으면 간편하게 클릭하여 복사할 수 있는 버튼이 만들어져요.
랜딩 버튼 : URL을 입력해두면 해당 페이지로 이동할 수 있어요.
◦
임베드 : URL로 구성된 리소스를 임베드 할 수 있어요.
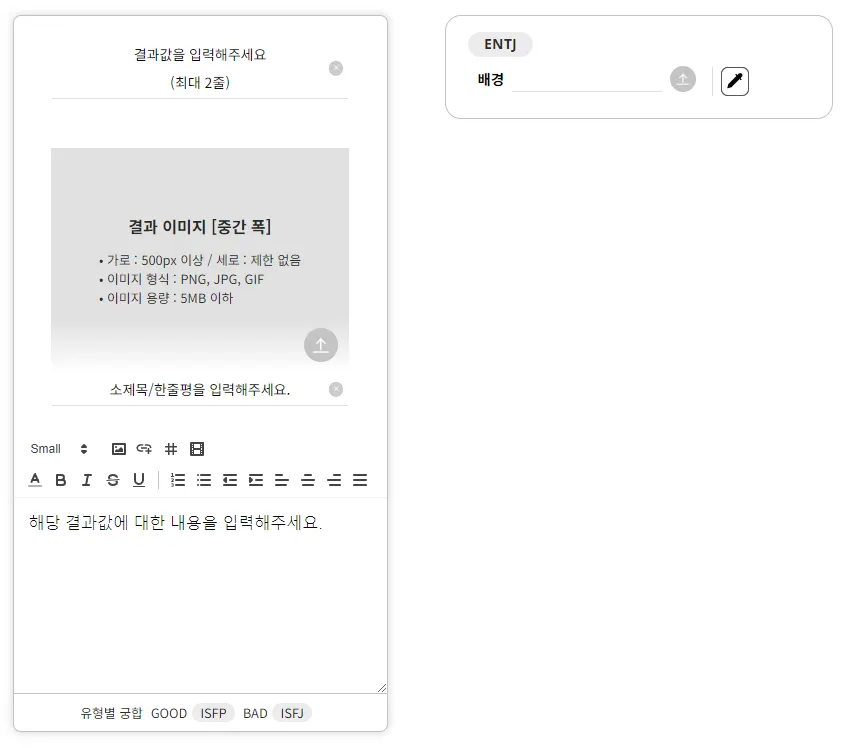
결과 값 개별 적용 부분 작성하기
각 결과 값이 개별 적용되는 설정입니다.
•
소제목/한줄평 : 결과 값을 가장 잘 표현할 수 있는 센스있고 간략한 멘트를 담아보세요.
•
유형별 궁합 : 잘 맞는 궁합과 잘 맞지 않는 궁합을 설정할 수 있습니다.
•
결과 페이지의 상세 내용은 여러 툴을 활용하여 자유롭게 작성하세요!
•
•
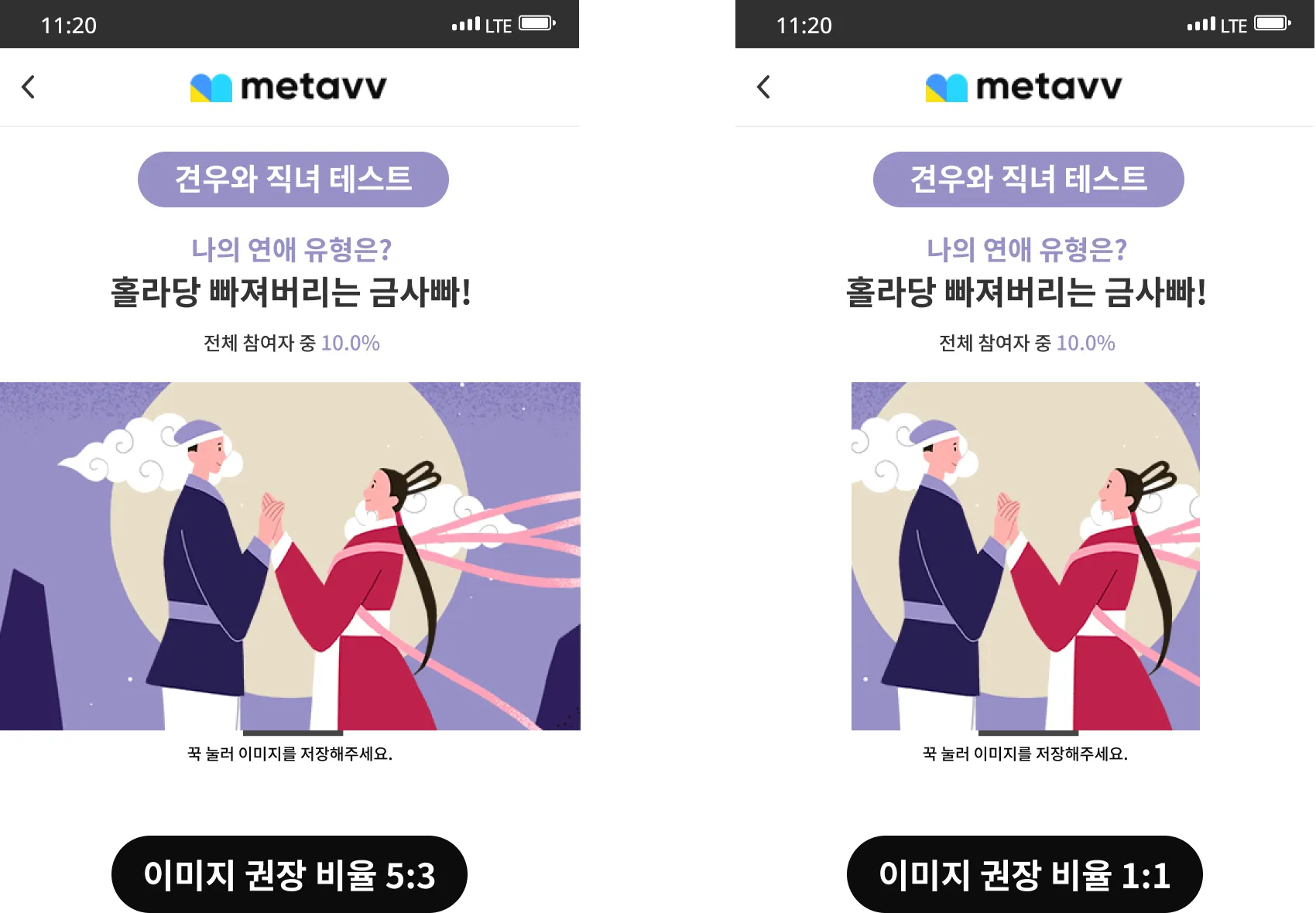
결과 이미지 가이드
•
각 유형의 이해를 도와주는 결과 이미지나 GIF를 추가할 수 있어요.
•
원활한 테스트 진행을 위해 아래 권장 비율을 확인하여 제작해주세요.
[결과 이미지]
권장 비율 : 가로/세로 1:1 ~ 5:3
권장 규격 : 세로 값 300px 이상
파일 크기 : 최대 3MB
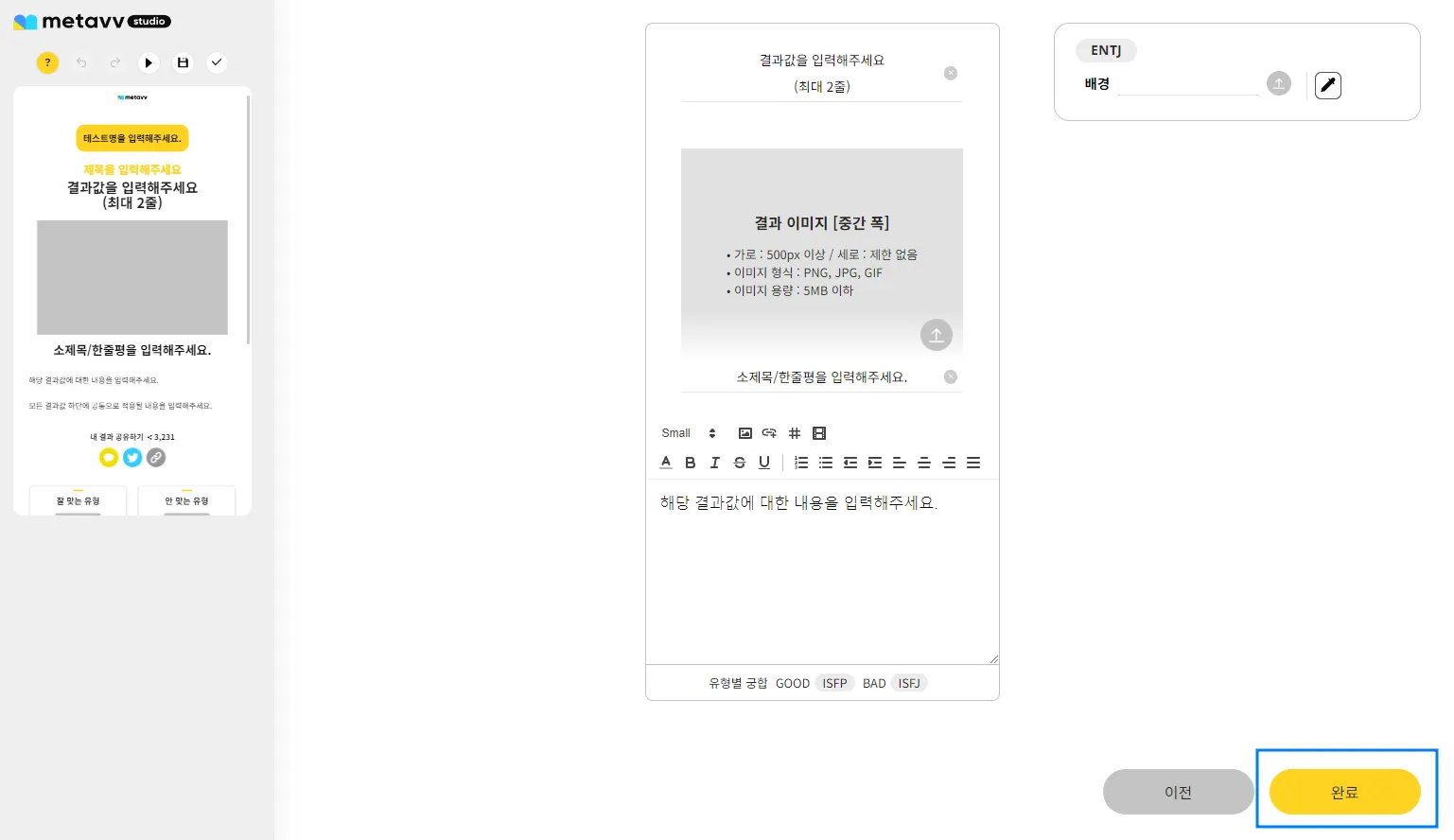
 드디어 마지막 단계!
드디어 마지막 단계!
•
모든 세팅을 끝낸 뒤, 마지막으로 제작 완료 버튼을 누르면 유형 테스트 제작 완료!
•
콘텐츠 정보 입력 단계로 이동하여 플랫폼에 표시될 내용을 입력하고 승인 요청을 누르면 이제 정말 완성!
ver3.0 Copyright 2024 3rabbits Co., Ltd. All rights reserved.
본 페이지를 콘텐츠 제작 외의 목적으로 무단 전재 및 재배포하는 행위 등을 모두 금지합니다.