자주 묻는 질문
자주 묻는 질문
‘유형 테스트’와 ‘퀴즈'는 어떻게 다른가요?
저장 버튼과 체크 버튼은 어떻게 다른가요?
무료 음원 사이트를 알고 싶다면?
파일 용량을 줄이는 방법을 알고 싶다면?
Step 1. 설정
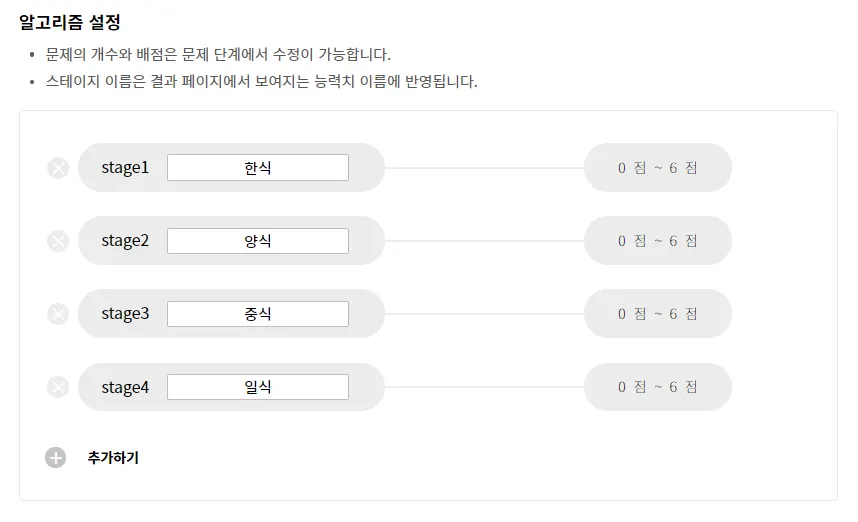
알고리즘 설정
스테이지는 최대 10개까지 만들 수 있습니다.
테스트의 문제 구성과 어떻게 배점할 것인지 알고리즘을 정해야 해요.
•
스테이지 별로 각 테마에 맞는 이름을 설정할 수 있어요.
•
이후 본문 제작 단계에서 설정할 문제의 수와 선택지 배점에 따른 최저점과 최고점이 표시됩니다.
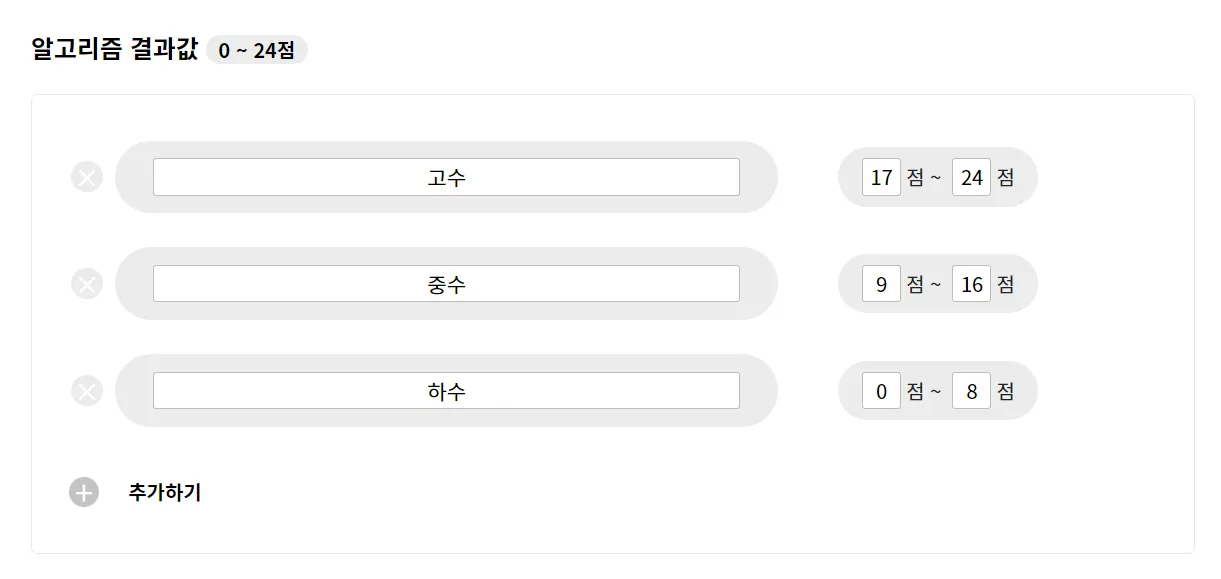
알고리즘 결과 값
결과 값 설정 시, 점수의 범위가 겹치지 않도록 조심하세요.
알고리즘 설정을 완료하면, 결과 값 별 점수 범위를 설정할 수 있어요.
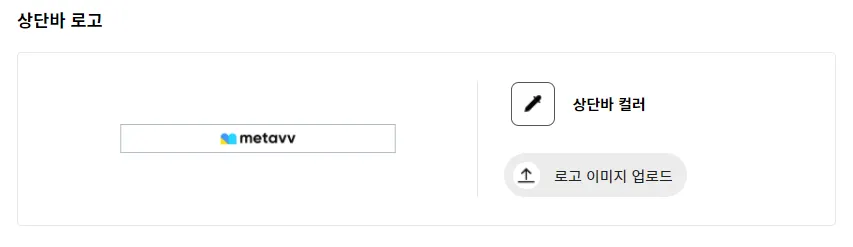
상단 바 로고
상단 바의 컬러와 함께, 바 중앙에 위치한 로고도 직접 설정할 수 있습니다.
•
로고 설정을 하지 않을 경우 기본 메타브 로고로 자동 설정돼요.
[로고 이미지]
권장 규격 : 세로 폭 35px 이상 (최대 17:1 비율)
파일 크기 : 최대 1MB
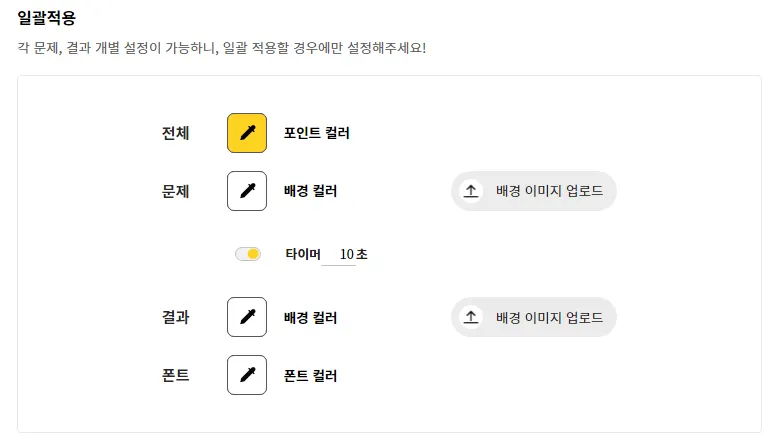
일괄 적용
전체 페이지에 적용되는 설정입니다.
•
포인트 컬러 : 시작 버튼, 결과 타이틀 등 전체 페이지에서 강조되어야 하는 포인트 곳곳에 활용돼요.
•
배경 컬러 또는 이미지 : 모든 문제와 결과 페이지의 배경이 적용됩니다. 이후 단계에서 각 페이지에 개별 설정도 가능하니, 일괄 적용이 필요한 경우에 설정해 주세요.
•
타이머 : 모든 문제 페이지에 풀이 제한 시간이 적용됩니다. 이후 각 문제 페이지에 개별 설정도 가능하니, 일괄 적용이 필요한 경우에 설정해 주세요.
퀴즈는 타이머 기능으로 풀이 제한 시간을 설정할 수 있어요!
•
폰트 컬러 : 폰트 컬러는 스튜디오 템플릿 콘텐츠 제작 시 설정 단계에서 지정하실 수 있어요.
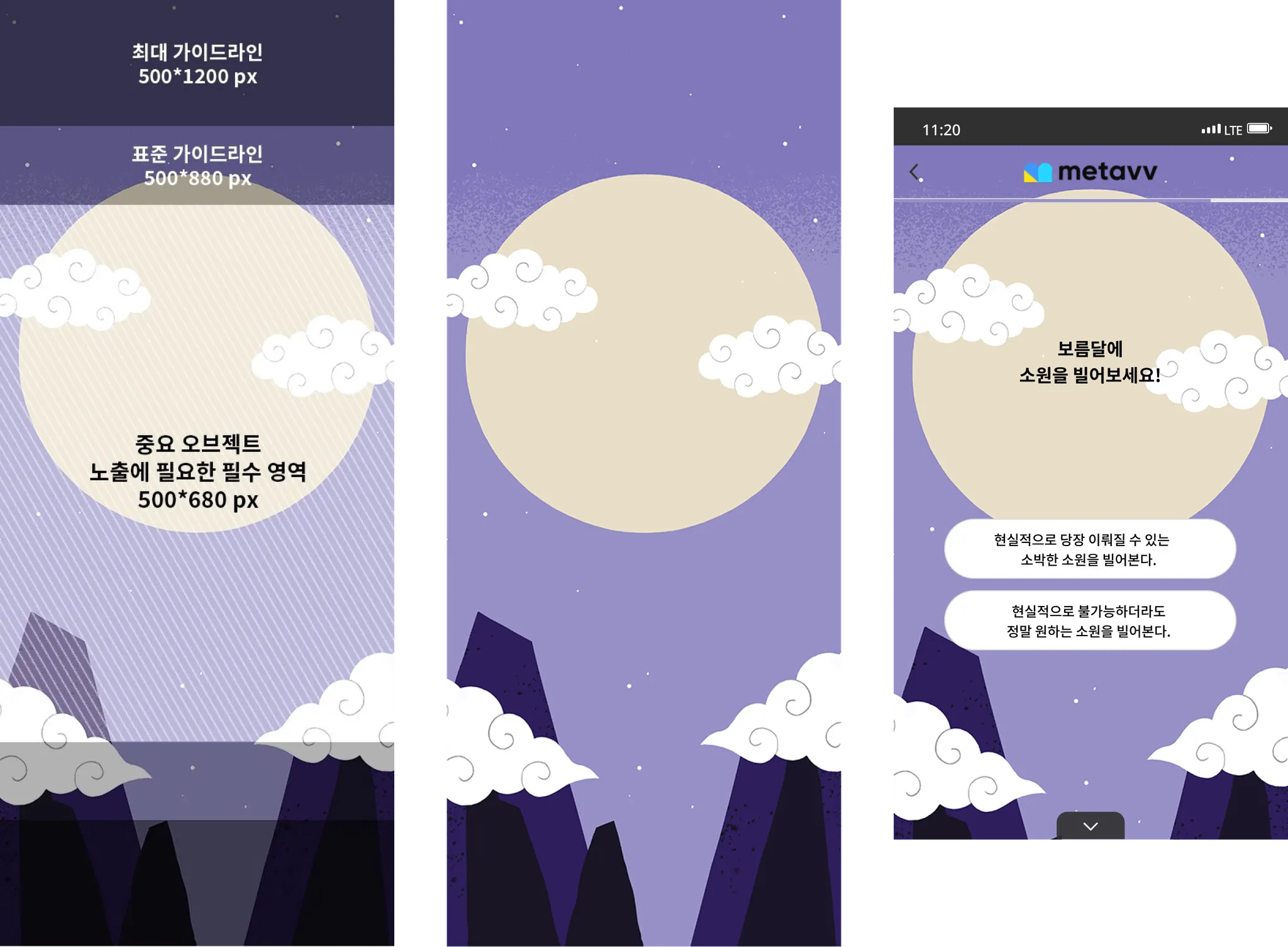
배경 이미지 가이드
•
기종에 따라 보이는 배경 이미지의 크기가 다르므로 권장 규격을 참고해주세요.
•
주요 오브젝트 노출 범위 안에 모두에게 보였으면 하는 이미지를 배치하여 주세요.
[배경 이미지]
권장 규격 : 500*1200px (비율 1:2.4)
주요 오브젝트 노출 범위 : 상하 중앙을 기준으로 500*680px
파일 크기 : 최대 5MB
Step 2. 메인
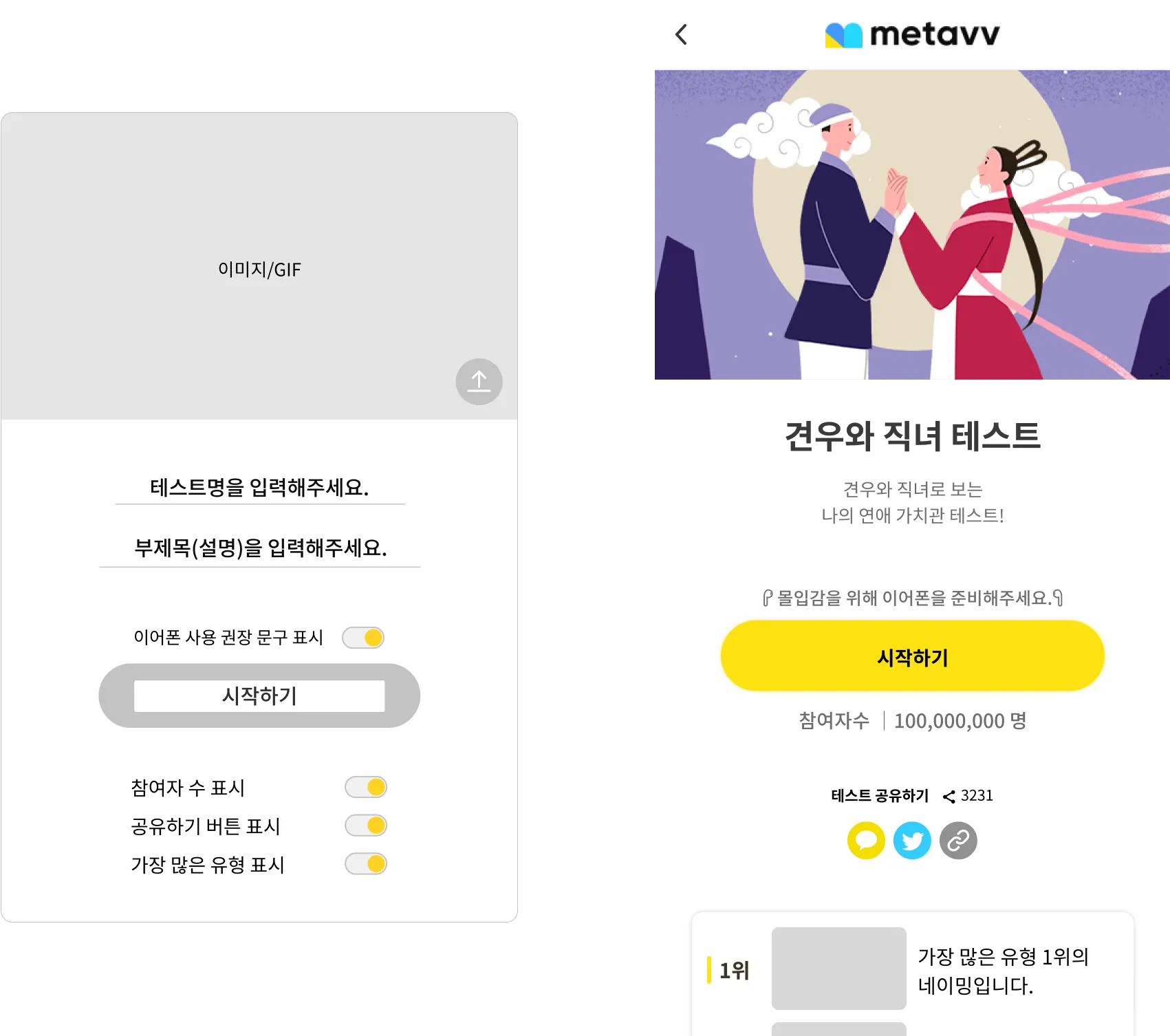
테스트의 첫 화면 설정하기
•
테스트 명과 부제목(또는 테스트에 대한 설명)을 입력하세요!
•
•
•
•
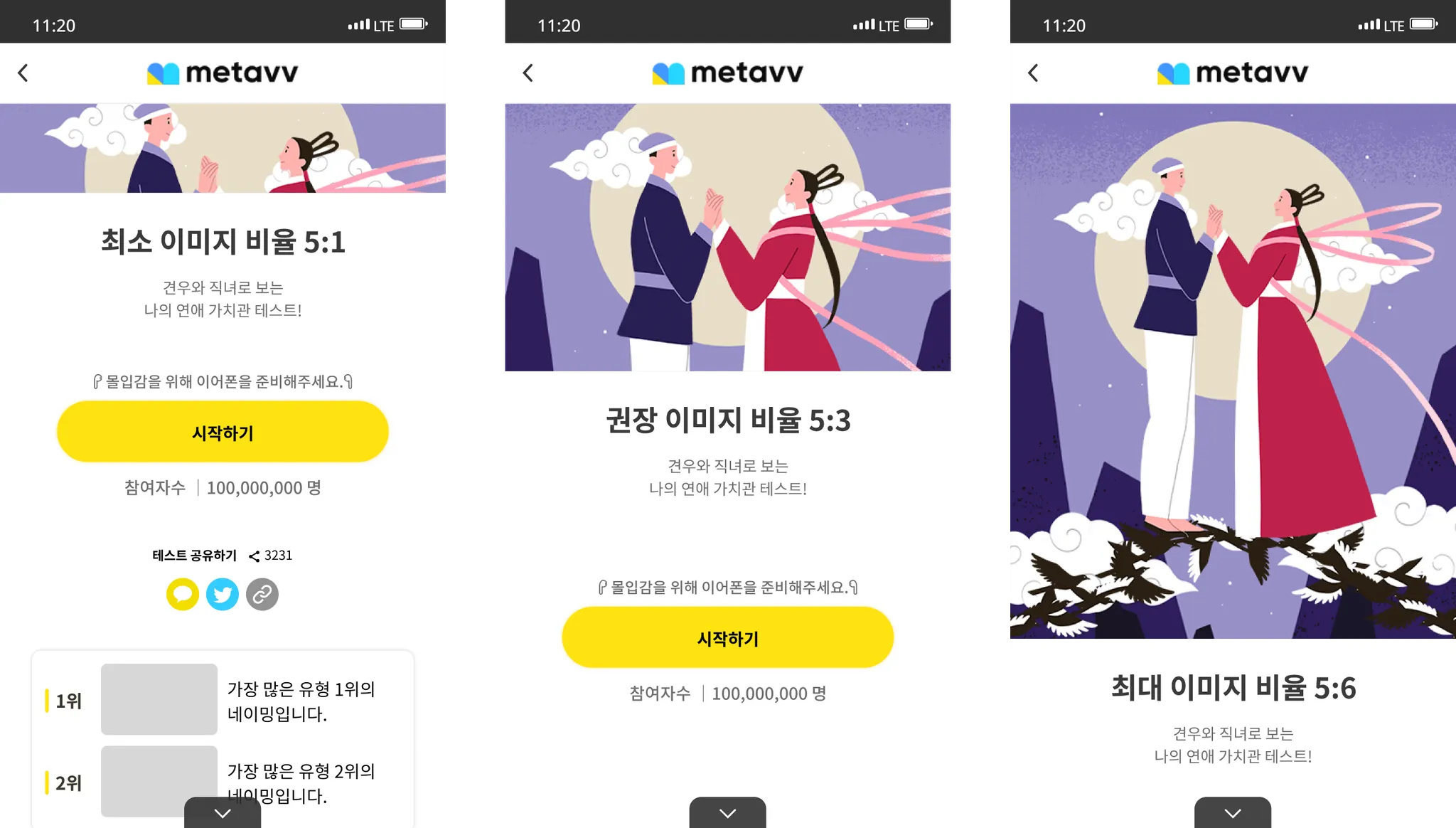
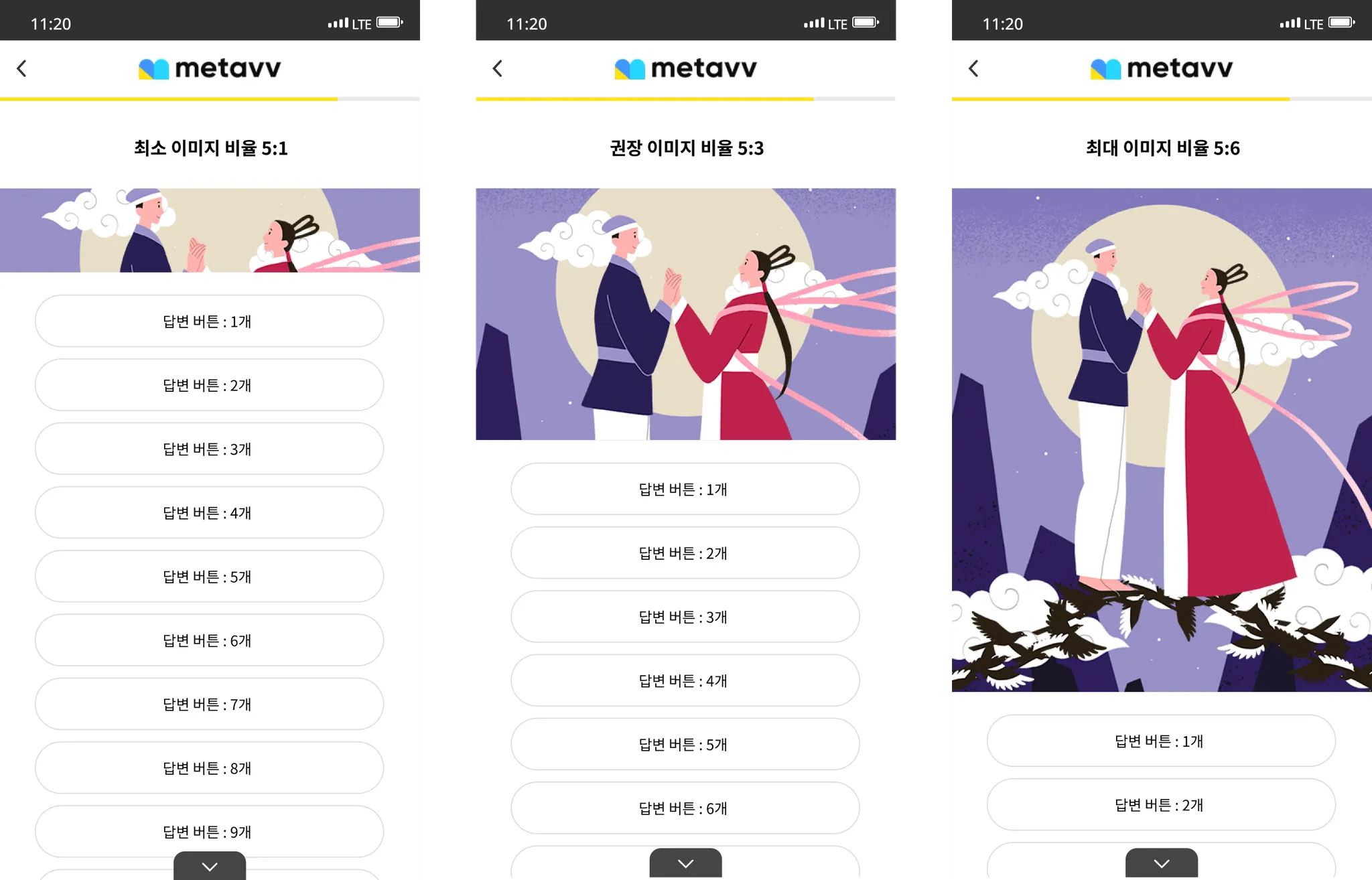
메인 이미지 가이드
•
테스트를 더욱 흥미롭게 만드는 적절한 메인 이미지나 GIF를 추가할 수 있어요.
•
원활한 테스트 진행을 위해 아래 권장 비율을 확인하여 제작해주세요.
[메인 이미지]
권장 비율 : 최소 5:1 ~ 최대 5:6
권장 규격 : 500*300px (비율 5:3)
파일 크기 : 최대 5MB
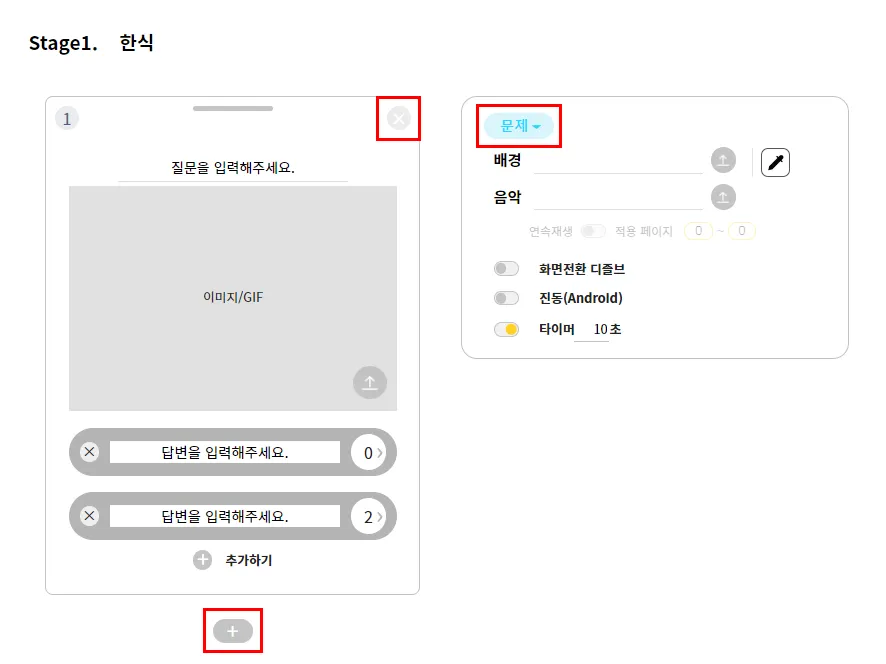
Step 3. 본문
문제와 답변 문항 설정하기
•
답변 문항의 개수는 제한이 없습니다.
•
답변 우측에 있는 동그라미 버튼으로 각 답변 별 점수를 설정할 수 있습니다.
•
우측 설정의 하늘색 지표 버튼 을 클릭하면 해당 지표를 설정할 수 있습니다.
을 클릭하면 해당 지표를 설정할 수 있습니다.
‘없음’ 지표로 테스트 결과 값에 영향을 주지 않는 문제를 생성할 수 있어요.
•
•
•
•
•
본문 이미지 가이드
•
테스트를 더욱 흥미롭게 만드는 적절한 본문 이미지나 GIF를 추가할 수 있어요.
•
원활한 테스트 진행을 위해 아래 권장 비율을 확인하여 제작해주세요.
[본문 이미지]
권장 비율 : 최소 5:1 ~ 최대 5:6
권장 규격 : 500*300px (비율 5:3)
파일 크기 : 최대 5MB
Step 4. 결과
공통 적용 부분 작성하기
모든 결과 페이지에 동일하게 적용되는 설정입니다.
•
상단 공통 적용에서는 테스트 결과를 소개하는 설명을 적용할 수 있어요.
•
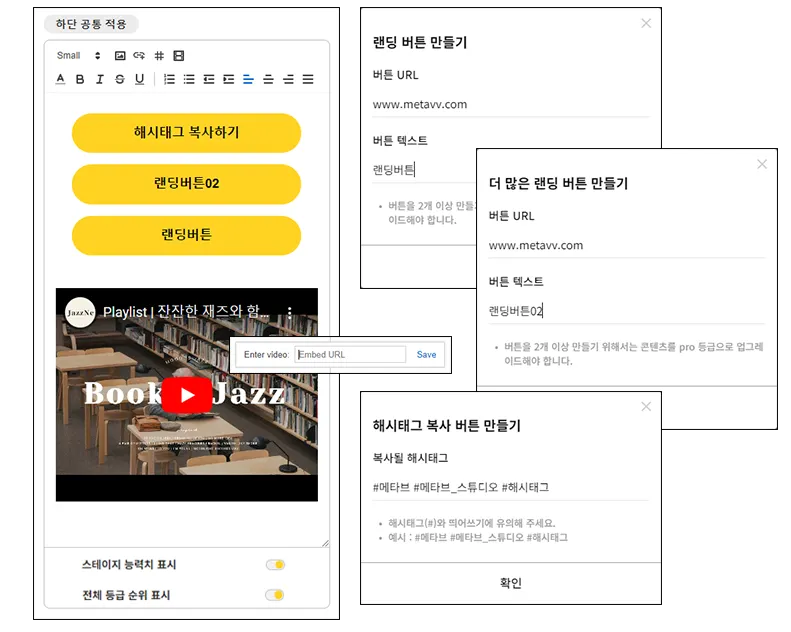
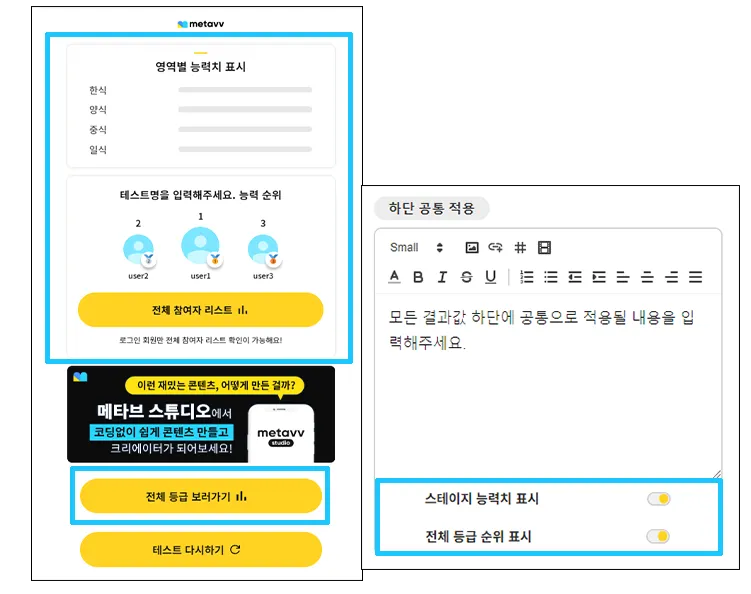
하단 공통 적용에서는 페이지 하단에 공통적으로 들어갈 내용을 설정할 수 있습니다.
◦
스테이지 능력치 표시 : 퀴즈의 스테이지 별 능력치(정답률)가 표시됩니다.
◦
전체 등급 순위 표시 : 능력치에 따라 등급별 순위가 표시됩니다.
◦
해시태그 : 원하는 해시태그를 적어넣으면 간편하게 클릭하여 복사할 수 있는 버튼이 만들어져요.
랜딩 버튼 : URL을 입력해두면 해당 페이지로 이동할 수 있어요.
◦
임베드 : URL로 구성된 리소스를 임베드 할 수 있어요.
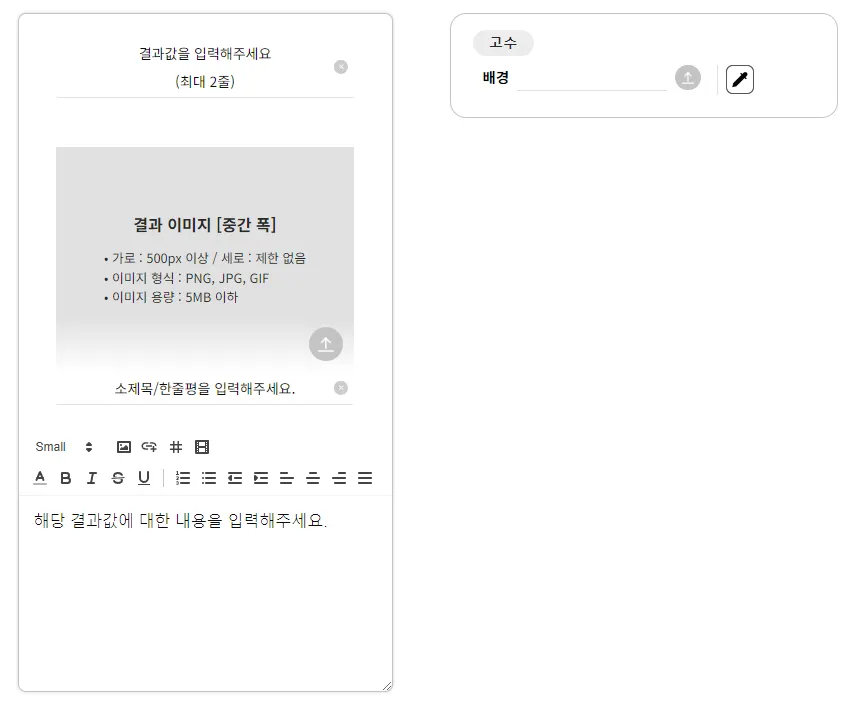
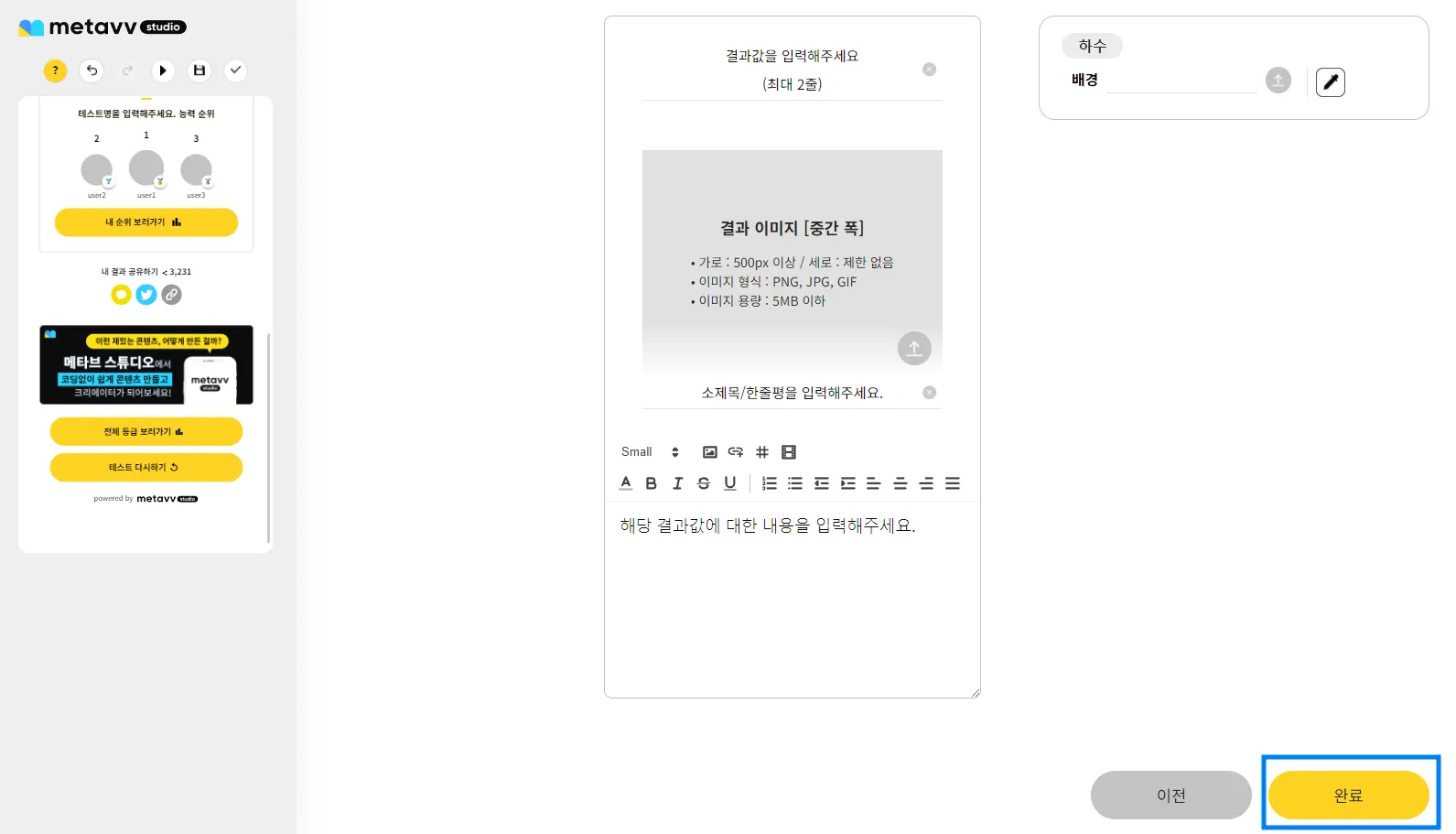
결과 값 개별 적용 부분 작성하기
각 결과 값이 개별 적용되는 설정입니다.
•
소제목/한줄평 : 결과 값을 가장 잘 표현할 수 있는 센스있고 간략한 멘트를 담아보세요.
•
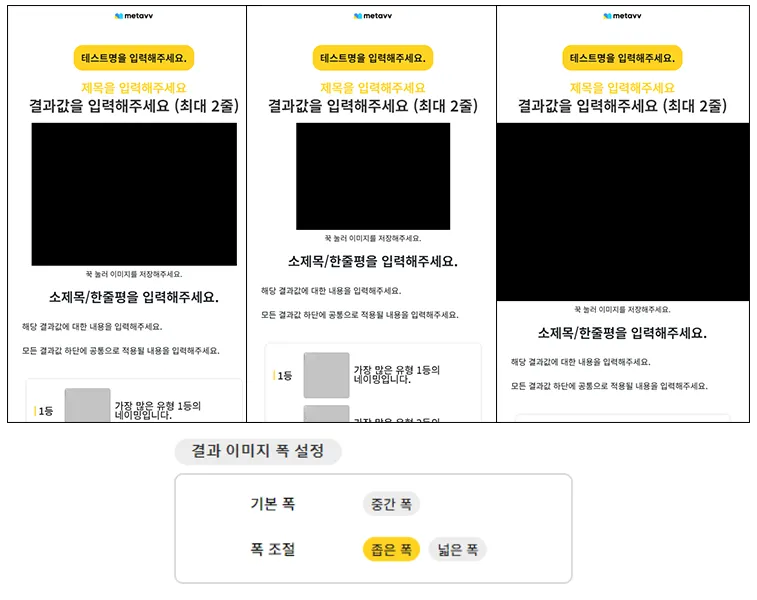
결과 페이지의 상세 내용은 여러 툴을 활용하여 자유롭게 작성하세요!
•
•
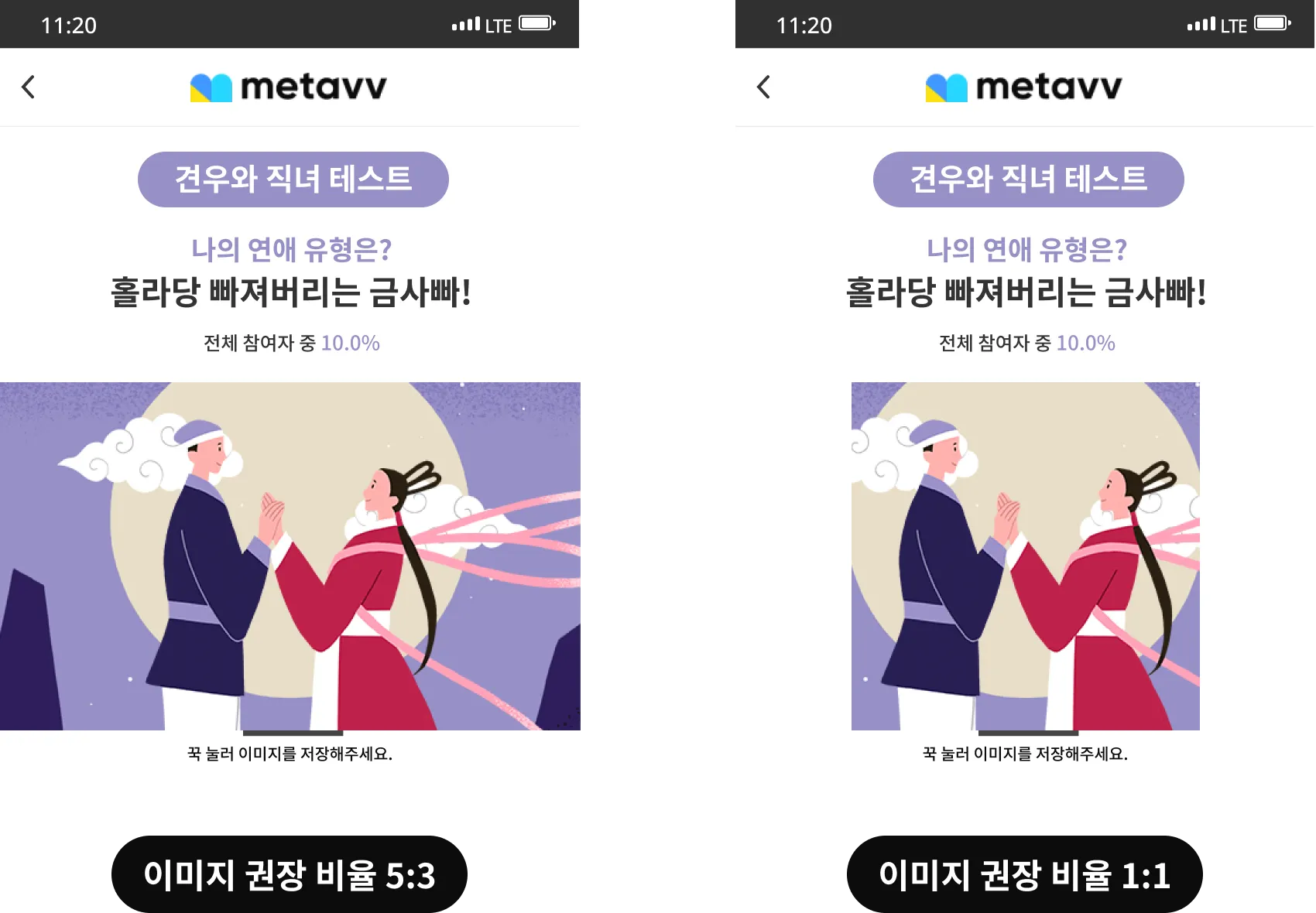
결과 이미지 가이드
•
퀴즈 결과 별 이미지나 GIF를 추가할 수 있어요.
•
원활한 테스트 진행을 위해 아래 권장 비율을 확인하여 제작해주세요.
[결과 이미지]
권장 비율 : 가로/세로 1:1 ~ 5:3
권장 규격 : 세로 값 300px 이상
파일 크기 : 최대 3MB
 드디어 마지막 단계!
드디어 마지막 단계!
•
모든 세팅을 끝낸 뒤, 마지막으로 제작 완료 버튼을 누르면 퀴즈 제작 완료!
•
콘텐츠 정보 입력 단계로 이동하여 플랫폼에 표시될 내용을 입력하고 승인 요청을 누르면 이제 정말 완성!
ver3.0 Copyright 2024 3rabbits Co., Ltd. All rights reserved.
본 페이지를 콘텐츠 제작 외의 목적으로 무단 전재 및 재배포하는 행위 등을 모두 금지합니다.